Vous avez sûrement entendu parler de la pollution numérique. Chaque requête, chaque image, chaque clic contribue à une empreinte carbone insoupçonnée.
C’est là qu’entre en jeu l’éco-conception web : une démarche innovante qui vous permet de concevoir des sites internet plus légers, moins énergivores, mais toujours performants et agréables pour vos utilisateurs.
Alors, comment passer de l’intention à l’action ? Quelles pratiques suivre pour rendre votre site éco-responsable, de sa création jusqu’à son utilisation quotidienne ?
Dans cet article, nous détaillons les clés d'un site qui respecte la planète sans renoncer à la performance.
C’est parti !
Éco-conception web : définition
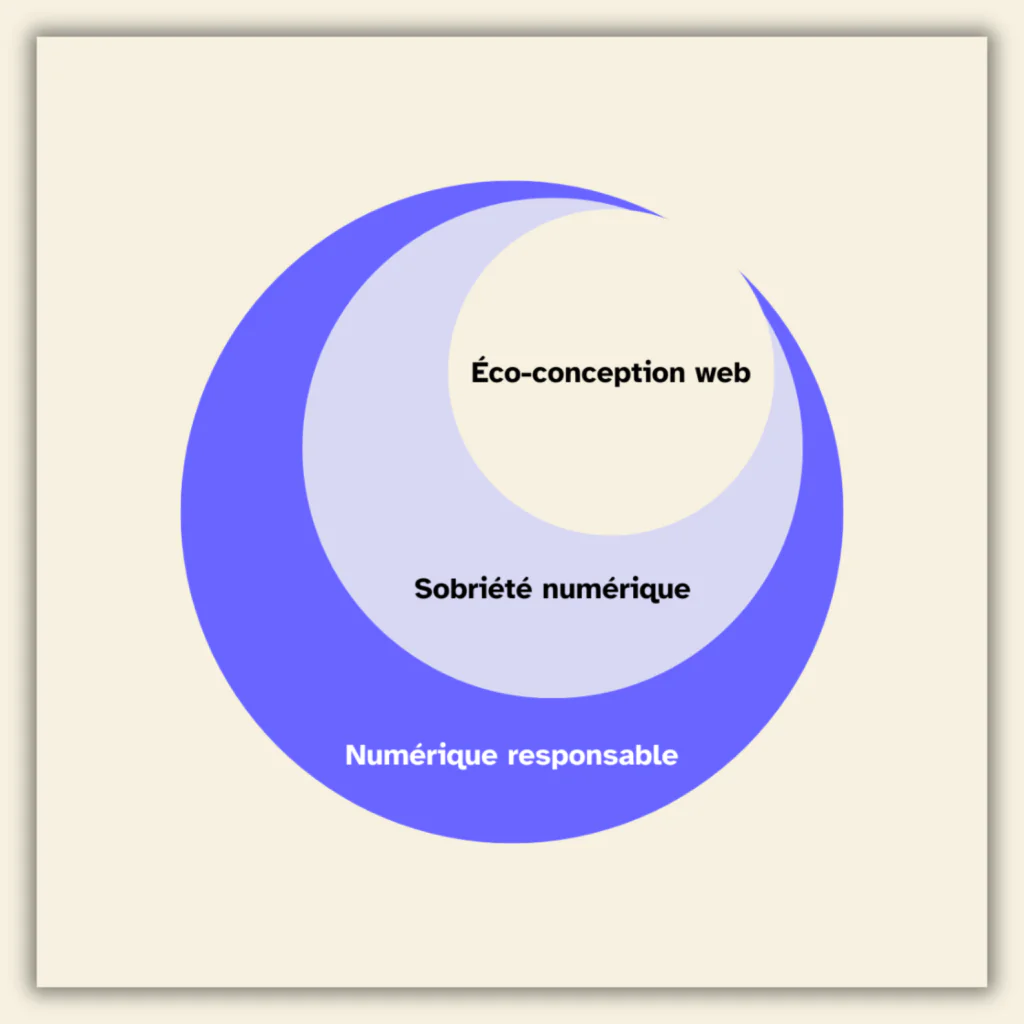
L’éco-conception web est une approche qui s’inscrit dans une démarche plus vaste de sobriété numérique, elle-même incluse dans le numérique responsable :
➡️ Le numérique responsable englobe toutes les actions visant à rendre le secteur numérique moins polluant et plus inclusif.
➡️ La sobriété numérique, de son côté, prône une utilisation modérée et réfléchie des technologies pour éviter une consommation excessive de ressources naturelles.
➡️ Dans ce cadre, l’éco-conception web joue un rôle fondamental en cherchant à réduire l’empreinte environnementale des sites web, en limitant notamment les éléments superflus qui alourdissent les pages et consomment plus de bande passante et d’énergie.
La création de site web plus léger et plus efficace, c’est aussi l’assurance d’un web plus durable, sans compromis sur la qualité de l’expérience utilisateur.
L’idée est simple : faire plus avec moins, et penser à chaque étape du cycle de vie de votre site.

Quels sont les enjeux de l’éco-conception ?
La pollution numérique
La pollution numérique, invisible mais bien réelle, englobe les effets écologiques de l’utilisation et de la fabrication des équipements numériques, ainsi que la gestion de leur fin de vie. Pour comprendre l’ampleur de ce phénomène, voilà quelques chiffres édifiants :
💥 Le numérique représente 2,5% des émissions de CO2 totales en France et 4% des émissions de gaz à effet de serre à l'échelle mondiale, soit 1,5 fois celles du secteur aérien.
💥 Il consomme 10 % de l’électricité mondiale, un chiffre qui pourrait doubler d'ici 2025.
💥 Si Internet était un pays, il serait le 6e consommateur d’énergie et le 7e émetteur de CO2 de la planète.
Si la fabrication des équipements génère une grande partie de cette pollution, les sites web eux-mêmes y contribuent.
L’empreinte carbone des sites web
L'empreinte carbone de votre site web découle de l'énergie nécessaire pour le charger, l'afficher et l'utiliser. Les principaux éléments à prendre en compte sont :
- Contenu et médias : plus une page contient de vidéos, images et animations, plus elle consomme d'énergie.
- Nombre de requêtes HTTP : chaque ressource (image, script) demande une requête, consommatrice en énergie.
- Poids total de la page : plus vos pages sont lourdes, plus elles requièrent de bande passante et d’énergie.
- Temps de chargement : plus votre site est lent à charger, plus il consomme d'énergie.
- Fréquence d’accès et type d’énergie des serveurs : plus votre page est consultée fréquemment, plus elle consomme d’énergie.
En optimisant ces éléments, vous réduirez efficacement l'empreinte de votre site et contribuerez à un web plus responsable.
Baromètre de l’Éco-Conception Digitale
Bien que l’éco-conception digitale se développe, il reste des efforts à faire.
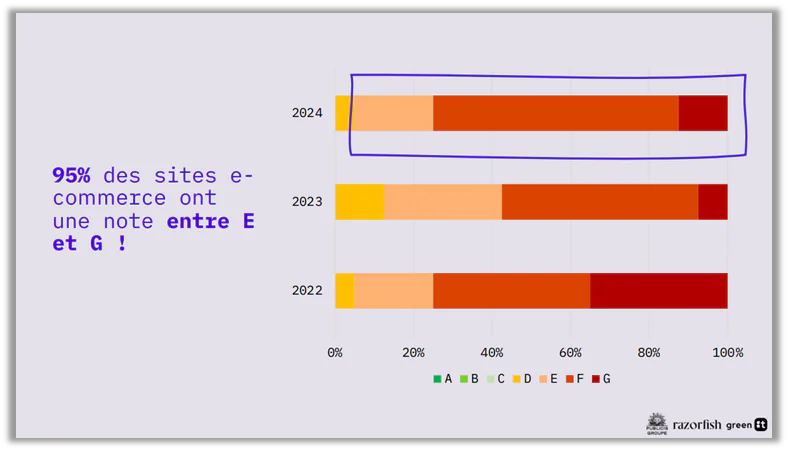
Le Baromètre de l’Éco-Conception Digitale 2024, réalisé par Razorfish France et Green IT, fait un état des lieux de l’éco-conception en France, à partir de l’étude de 80 sites Internet :
- 40 sites corporate du CAC40, représentatifs de l’économie française.
- 40 sites e-commerce les plus visités, représentatifs du quotidien des Français.
Les 10 pages les plus visitées de chacun de ces sites ont été analysées et ont été scorées grâce à l’EcoIndex.
La note moyenne est de 30/100 et est en baisse par rapport à l’année 2023 (- 2 points) :
- 95 % des sites e-commerce obtiennent une note entre E et G.
- Les sites corporate du CAC40 font mieux que les sites e-commerce mais réduisent leur effort (39/100, -1 point).

L’éco-conception n’est donc pas toujours une priorité pour les entreprises. Pourtant, elle offre de nombreux avantages, y compris pour les entreprises.
Éco-conception web : les principaux bénéfices
Se lancer dans l’éco-conception, c’est gagner sur tous les fronts. Voici pourquoi elle pourrait changer la donne pour votre entreprise :
Pour réduire votre empreinte écologique
Alléger vos pages, optimiser votre code et limiter les ressources nécessaires réduit votre consommation d’énergie et vos émissions de CO₂. Même à petite échelle, ces efforts sont précieux dans un monde numérique en pleine croissance.
Pour améliorer les performances de votre site
Un site rapide améliore l’expérience utilisateur : navigation fluide, chargement rapide et design épuré augmenteront la satisfaction et l’engagement de vos visiteurs.
Pour booster votre SEO
L’éco-conception optimise les performances de votre site et répond aux critères de Google, facilitant l’indexation et améliorant votre positionnement dans les pages de recherche. Résultat : vous attirez plus de trafic et la qualité de votre site encourage les backclinks naturels.
Pour réduire vos coûts de fonctionnement
En optimisant votre site, vous réduisez la consommation de bande passante et les ressources serveurs, ce qui se traduit par des économies concrètes. Avec une infrastructure allégée, vos besoins de mises à jour matérielles sont également moins fréquents.
Pour renforcer votre image de marque
L’éco-conception montre votre engagement environnemental, une valeur qui peut toucher positivement vos clients, particulièrement ceux sensibles aux enjeux de durabilité.
Pour anticiper les régulations à venir
Les réglementations sur l’impact environnemental du numérique se développent. En adoptant l’éco-conception dès aujourd’hui, vous anticipez ces normes, évitant des adaptations coûteuses tout en renforçant votre positionnement d’entreprise responsable.
En somme, l’éco-conception est un choix stratégique qui allie respect de l’environnement, performance et économie, tout en répondant aux attentes de vos utilisateurs pour un web plus durable et humain.
Comment concevoir un site éco-responsable, nos astuces
Hébergement vert
Choisissez un hébergement écoresponsable qui utilise des énergies renouvelables et propose des pratiques de compensation carbone. Recherchez un hébergeur avec un bon score PUE (Power Usage Effectiveness) pour maximiser l’efficacité énergétique.
Technologie économe
Utilisez des technologies légères et adaptées, comme le HTML/CSS pour les sites statiques, pour réduire la consommation de ressources. Privilégiez des frameworks et outils qui minimisent le code et évitent les traitements énergivores.
Design épuré
Optez pour un design minimaliste en évitant les animations, les carrousels et les popups. Limitez les polices et couleurs à l’essentiel pour un site visuellement agréable et économe en énergie.
Fonctionnalités utiles
Intégrez uniquement les fonctionnalités nécessaires aux utilisateurs. Évitez les gadgets inutiles qui alourdissent le site et consomment de la bande passante. Chaque élément ajouté doit être justifié par sa valeur pour l’expérience utilisateur.
Contenus légers
Optimisez et compressez les images, vidéos et fichiers multimédias pour réduire leur poids. Privilégiez les formats adaptés (WebP pour les images, par exemple) et évitez les vidéos en lecture automatique.
Requêtes limitées à l’essentiel
Réduisez le nombre de requêtes HTTP en combinant et compressant les fichiers. Chargez les éléments non essentiels en différé (lazy loading) pour limiter le nombre de requêtes et économiser de l’énergie lors du chargement de la page.
Attention, l’’éco-conception web ne signifie pas concevoir des sites web austères ou dépouillés. Il est tout à fait possible de créer des sites attrayants et engageants en respectant les principes de durabilité.
Les outils pour mesurer l’impact environnemental de votre site web
Le Référentiel Général d’Ecoconception de Services Numériques (RGESN)
Le Référentiel Général d’Éco-conception des Services Numériques (RGESN) est un cadre français pour promouvoir l’éco-conception numérique. Issu de la loi REEN, il fixe des critères pour limiter la consommation de ressources et réduire l’obsolescence dès la conception.
Sa version 2024, mise à jour par l’ARCEP, inclut 78 critères, couvrant aussi l’IA et l’algorithmie, et propose des audits pour évaluer la conformité aux bonnes pratiques.

EcoIndex
EcoIndex est un indicateur de l’impact environnemental d’une page web, avec un score de 0 à 100 : plus le score est élevé, plus la page est écoresponsable. Il évalue trois critères principaux : le nombre d'éléments du DOM (reflétant la complexité de la page), le poids des données transférées, et le nombre de requêtes HTTP.
Ces éléments sont pondérés pour fournir un score global.
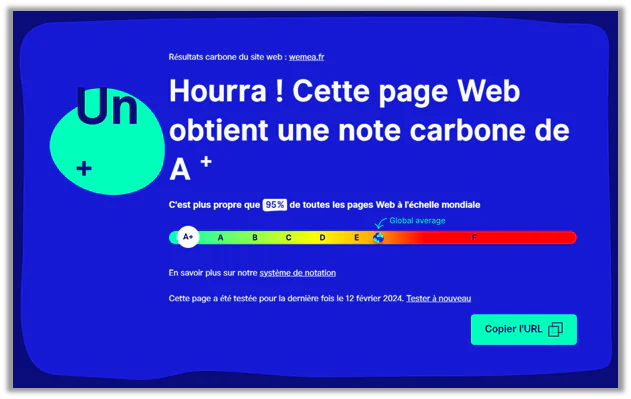
Website Carbon Calculator
Website Carbon Calculator est un outil gratuit qui évalue l’empreinte carbone d’une page web en fonction du volume de données transférées, de l’énergie utilisée par le serveur, et du nombre de visites.
Il calcule les émissions de CO₂ par visite et propose un score pour situer l’impact environnemental de votre site par rapport à d’autres pages. Cet outil est idéal pour ceux qui souhaitent comparer l’impact de leur site avec celui d’autres acteurs du web.

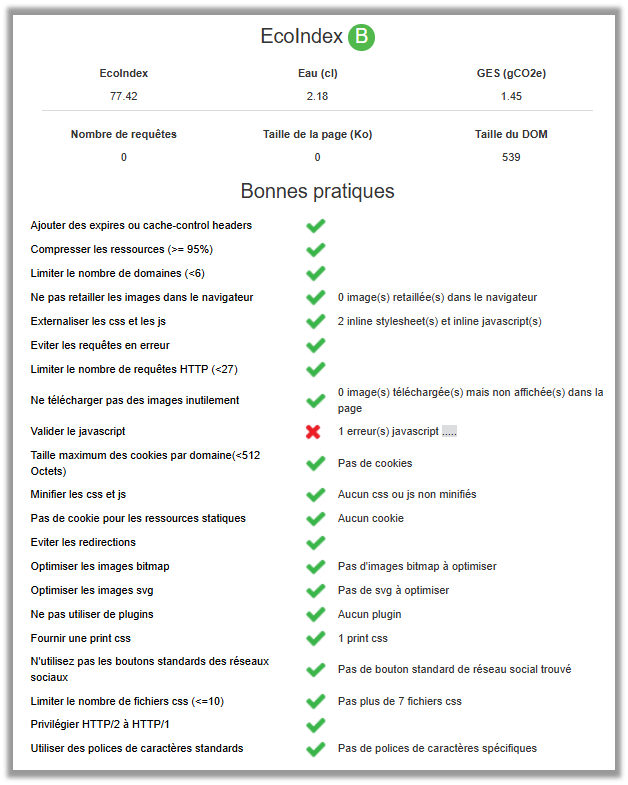
Extension GreenIT – Analysis
GreenIT-Analysis est une extension Chrome développée par GreenIT.fr qui aide à évaluer l’impact environnemental des pages web. Elle fournit une note de A à G et un score sur 100, en fonction de divers indicateurs comme les émissions de gaz à effet de serre, la consommation d’eau, le nombre de requêtes et la taille de la page.
Elle propose également 23 bonnes pratiques d’éco-conception pour guider les développeurs vers un web plus durable.

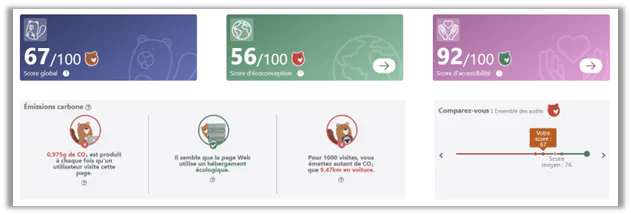
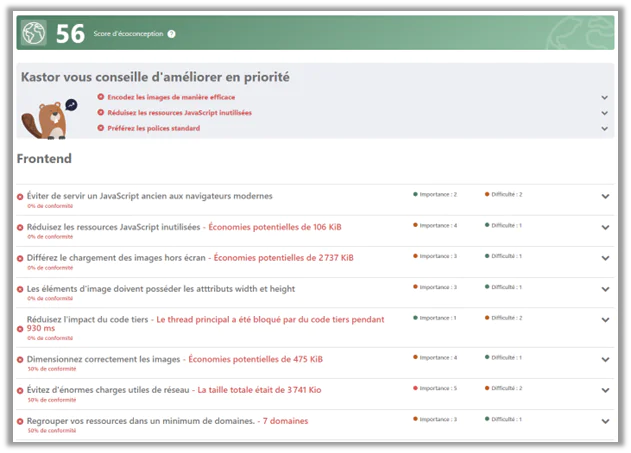
Kastor
Kastor.green est une plateforme en ligne dédiée à l'audit d’écoconception et d’accessibilité des sites web. Elle évalue les sites sur deux aspects essentiels :
- L'écoconception numérique, basée sur le Référentiel Général d'Écoconception de Services Numériques (RGESN)
- L'accessibilité numérique, basée sur le Référentiel Général d'Amélioration de l'Accessibilité (RGAA)
Kastor fournit un rapport détaillé, expliquant chaque critère de notation, avec des recommandations concrètes pour améliorer le score environnemental et d’accessibilité, et en précisant le niveau de priorité et de difficulté pour chaque action.


Page Speed Insight
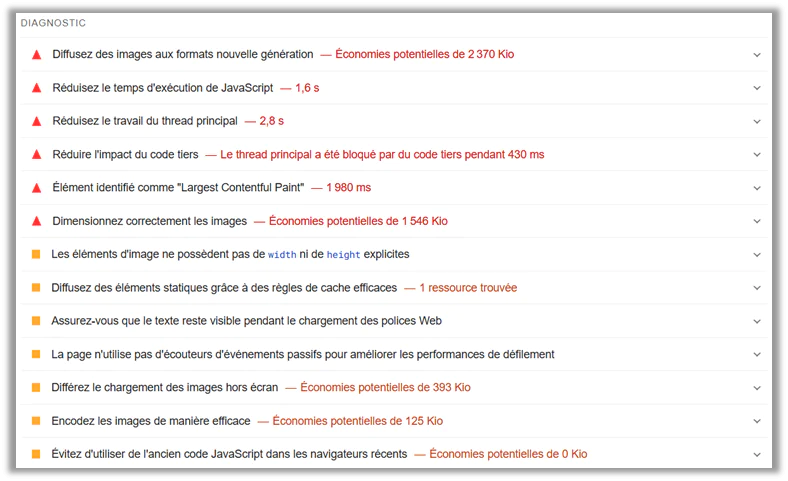
Page Speed Insights, proposé par Google, est un outil en ligne gratuit qui analyse la vitesse de chargement des pages web et propose des recommandations pour les optimiser. Il fournit des rapports détaillés pour les versions mobile et desktop, ce qui aide les développeurs à créer des sites plus rapides, plus légers et donc plus respectueux de l'environnement.

Éco-conception de site, comment choisir son agence ?
Pour passer le cap de l’éco-conception, le choix de l’agence est essentiel. Voici quelques conseils pour bien la sélectionner :
✅ Vérifiez son expertise : une agence spécialisée en éco-conception saura optimiser les performances et limiter l’impact écologique.
✅ Évaluez son engagement RSE : une agence impliquée dans la responsabilité sociétale prend généralement des initiatives concrètes pour réduire son empreinte carbone.
✅ Demandez des preuves : les meilleures agences sauront vous fournir des rapports détaillés sur l’empreinte écologique des sites qu’elles créent.
✅ Consultez leurs références : des projets similaires, des témoignages clients et une expérience concrète en éco-conception sont des gages de fiabilité.
En résumé
L’éco-conception web va au-delà de l’optimisation technique : elle incarne un numérique respectueux de la planète. En adoptant ces pratiques, vous réduisez l’empreinte carbone de votre site tout en améliorant ses performances et en répondant aux attentes d’utilisateurs sensibles aux enjeux écologiques.
Intégrer l’éco-conception, c’est faire de votre entreprise un acteur responsable du numérique, prêt à construire un avenir plus durable.